Met betrekking tot die promosie van webwerwe, blogs, bladsye in internetsoekenjins, is 'n anker of anker die ontwerp van 'n sleutelwoord of frase in die vorm van 'n teks hiperskakel. Dikwels moet mense wat nie belemmer word met programmeringskennis in die hypertext markup taal (HTML), so 'n anker skep nie. Maar selfs vir hulle is hierdie taak beswaarlik moeilik.

Instruksies
Stap 1
As u 'n anker op 'n werfblad moet maak om die aanlynredakteur van die bladsye van die bestuurstelsel te kan redigeer, meld u eers aan by die stelselbeheerpaneel en gaan na hierdie redakteur. Laai die bladsy wat u wil, soek en lig 'n woord of frase uit wat 'n aktiewe skakel moet maak.
Stap 2
Vind een van die knoppies van die redakteur wat verantwoordelik is vir die invoeging van skakels - gewoonlik word daar verskeie skakels in die ketting getoon, en as u die wyser hou, verskyn die inskripsie "Voeg skakel in" of Voeg hyperlink in. Klik op hierdie knoppie en daar sal 'n addisionele venster verskyn waar u die adres of bladsy waarop die anker moet wys, moet spesifiseer. Benewens hierdie hoofparameter, kan daar ook 'n veld wees om die teikenvenster (teiken) te kies - daarin moet u presies spesifiseer hoe die blaaier die nuwe bladsy moet laai. Daar kan vier opsies wees, maar slegs een leeg is van praktiese belang. As u dit kies, word die bladsy in 'n nuwe venster oopgemaak. As daar niks gespesifiseer word nie, word die standaardbladsy in dieselfde venster oopgemaak. Klik op die knoppie "Voeg skakel in" (of voeg skakel in) en die anker word geskep. Stoor dan die geredigeerde bladsy.
Stap 3
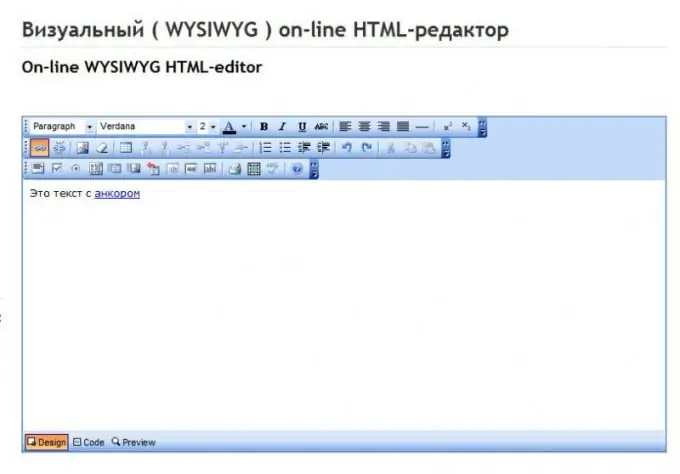
As daar geen visuele redakteur is waar u 'n anker wil skep nie, kan u enige onafhanklike diens gebruik wat die vermoë bied om die teks in die visuele modus te wysig. Een daarvan is geleë op https://vwhost.org/editor. Kies een keer op hierdie bladsy al die teks in die redakteurvenster en druk op delete om dit uit te vee. Voer dan u teks in (u kan kopieer en plak vanaf 'n teksredigeerder) en volg die prosedure vir die skep van 'n anker wat in die vorige stap beskryf is. Klik dan op die kode-knoppie onderaan die venster vir visuele redakteurs, kies en kopieer al die teks, insluitend die HTML-etikette. Plak alles wat gekopieër is op die bladsy van u werf en stoor dit.






