Geanimeerde baniere word aktief gebruik in webontwerp, aangesien dit nie net meer inligting aan die gebruiker kan gee nie, maar ook aandag kan trek. Daar is verskillende maniere om sulke beelde te skep.

Instruksies
Stap 1
Om 'n geanimeerde banier te skep, benodig u een van die grafiese redakteurs. Daar is twee maniere om die probleem op te los. Die eerste is om die program te gebruik om elke banierraamwerk as 'n aparte grafiese lêer te skep en dit dan in een te kombineer. Die tweede werk in 'n grafiese redakteur waarmee u onmiddellik geanimeerde beelde kan skep.
Stap 2
As u die eerste opsie kies, benodig u 'n eenvoudige grafiese redakteur soos Paint of GIMP, maar u kan enige ander gebruik wat vir u geskik is.
Stap 3
Begin die program en skep 'n nuwe lêer met die vereiste breedte- en hoogtewaardes. Teken, skryf teks of voeg 'n prentjie in, dit is die eerste raam van die toekomstige geanimeerde banier. Stoor hierdie lêer vervolgens in.gif-formaat en skep dan die tweede en daaropvolgende rame op dieselfde manier. As gevolg hiervan moet u die aantal gif-lêers kry wat gelyk is aan die aantal rame van die toekomstige banier.
Stap 4
Gebruik 'n program om verskeie beelde in een lêer saam te voeg, byvoorbeeld Namo.
Stap 5
As u die tweede opsie kies, het u 'n grafiese redakteur nodig wat op u eie geanimeerde lêers kan skep, byvoorbeeld Adobe Photoshop, Macromedia Flash, ens.
Stap 6
Skep 'n nuwe lêer in Photoshop. Spesifiseer die vereiste breedte en hoogte. Skep vervolgens 'n nuwe laag waarvoor u in die menu "Lae" -> "Nuut" -> "Laag" kies. Skep soveel lae as wat nodig is om by die gewenste aantal banierrame te pas. Teken (of plak) die gewenste prentjie op elk van die lae.
Stap 7
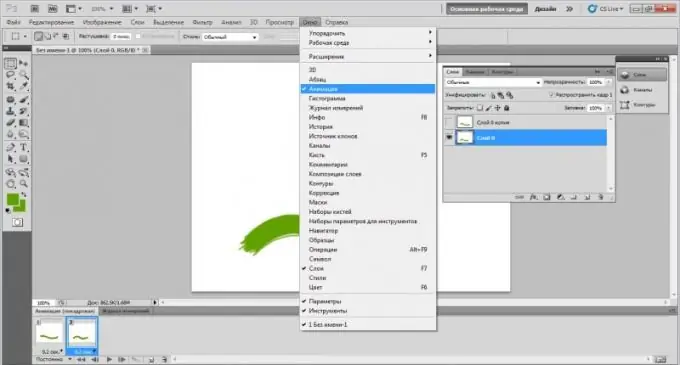
Kies daarna "Venster" -> "Animasie" in die menu. Spesifiseer die verlangde vertragingstyd vir elke raam. U kan ook sien hoe die toekomstige banier sal lyk. Stoor die resulterende lêer in.gif-formaat.






